3D Zoning VISUALIZER
A web app that calculates building zoning code setbacks and models them in webGL
Technologies: JavaScript, React, Three.js, Webpack
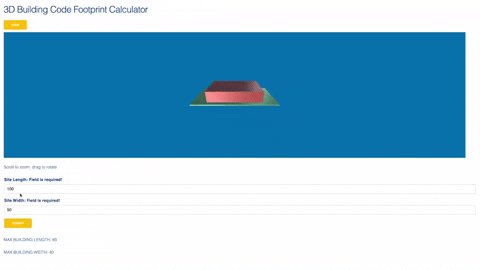
The app starts with the default site length of 100 feet and width of 50 feet, a standard residential building lot in Los Angeles. The max building length is 65 feet and the max building width is 40 feet for this size lot. The app uses the formula from the Los Angeles zoning code to calculate the building’s max length and width.
I created this app to help visualize the dense building code text that describes how far a building can be from its property lines and the maximum footprint those setbacks allow. The text which describes basic setbacks can be complicated to read and visualize. The image to the right is an example of the building code you would have to read through to make these simple calculations.
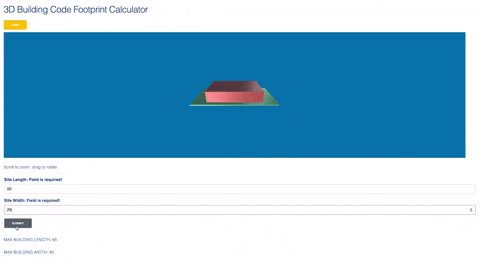
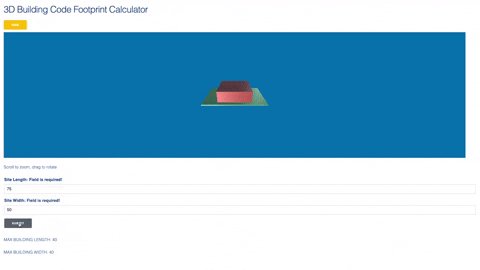
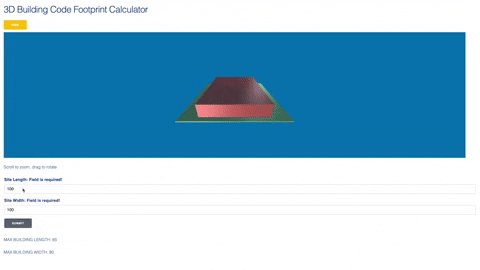
Updating site dimensions will update max building dimensions
When the user inputs new site length and width and submits them the max building length and max building width will update based on a function that is based on the Los Angeles Zoning Code. The site is modeled in green and the building mass is modeled in pink. Both masses will update to the new dimensions.